Introducing CodeSnap - Get your code snippets to life! 💻✨
Convert your code into aesthetic snippet images and share on your socials!
✨ About the app
CodeSnap is a web app where users can generate aesthetic and trendy-looking code snippets for their blogs and socials!
CodeSnap provides:
Syntax highlighting for various programming languages.
A variety of themes to style the code snippets.
Dark and Light mode for the code snippets
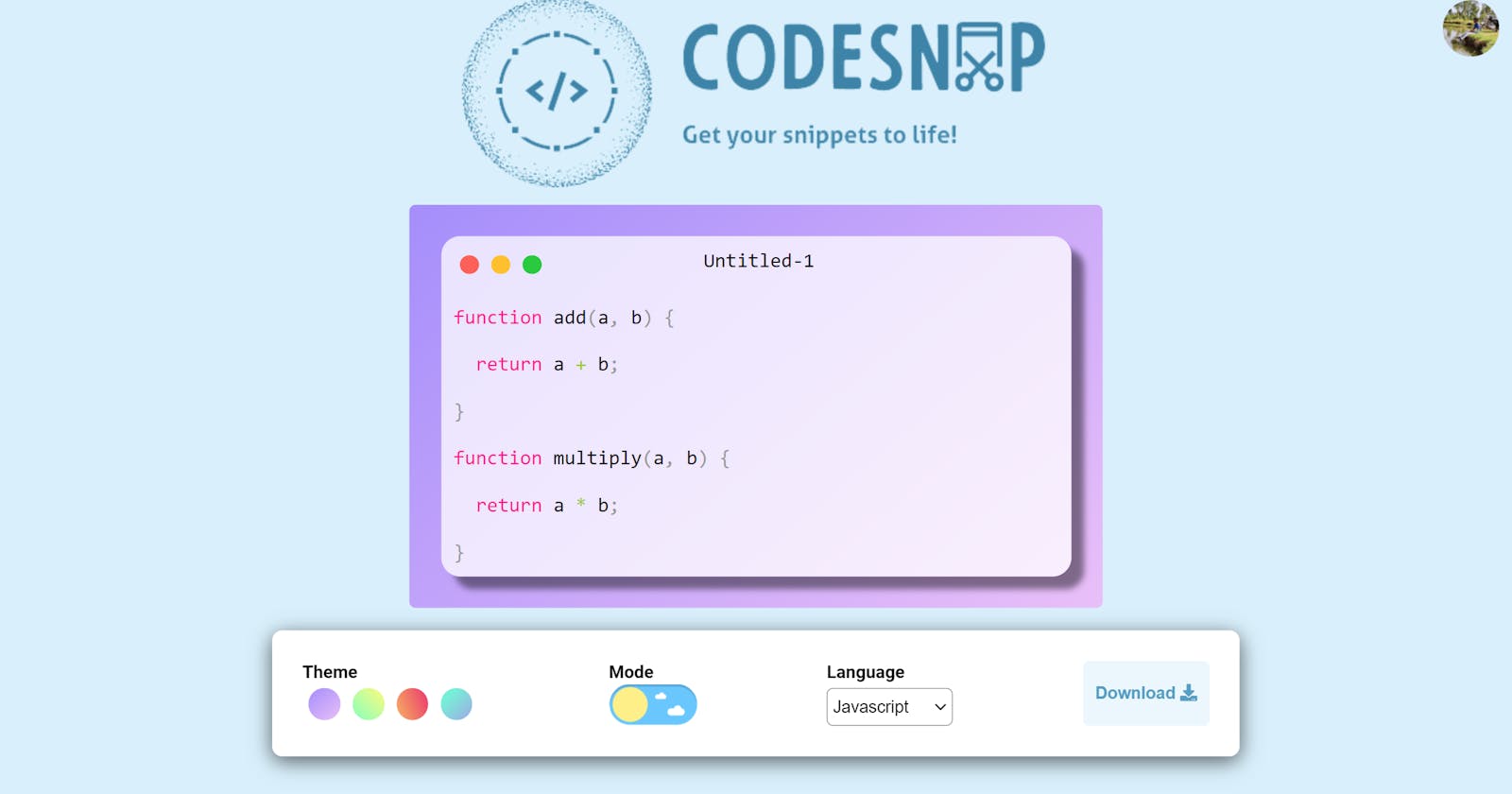
💻 Demo of the app
Check out the CodeSnap web app and Github repo
🔧 Building the app
The App can be broken down into 3 chunks :
Authentication using Auth0
Code editor with syntax highlighting
Converting the component to a downloadable image
Let's dive deep into each of these chunks individually!
🔑🔒 Authentication using Auth0
Before we can start using Auth0 in our react application we need to configure Auth0 and generate a client ID which we can use in our application.
Save the Domain and ClientId as environment variables in a .env file.
Now in the index.js file, we need to wrap the App component with Auth0Provider from the @auth0/auth0-react package.
import ReactDOM from "react-dom";
import App from "./App";
import { Auth0Provider } from "@auth0/auth0-react";
const domain = process.env.REACT_APP_AUTH0_DOMAIN;
const clientId = process.env.REACT_APP_AUTH0_CLIENT_ID;
ReactDOM.render(
<Auth0Provider
domain={domain}
clientId={clientId}
redirectUri={window.location.origin}
>
<App />
</Auth0Provider>,
document.getElementById("root")
);
Now let's implement the login functionality in the Profile component
For this, we use loginWithRedirect from useAuth0()
import React from "react";
import { useAuth0 } from "@auth0/auth0-react";
function LoginButton() {
const { loginWithRedirect } = useAuth0();
return (
<button className='profile-btn' onClick={() => loginWithRedirect()}>
Login
</button>
);
}
export default LoginButton;
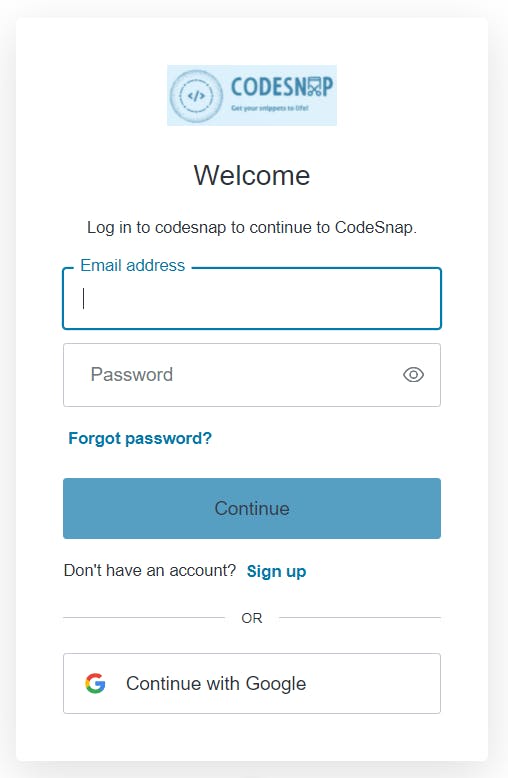
Now that we have successfully configured Auth0 and setup the component we should be redirected to the login page like this -

On successful authentication the Avatar on the top right changes to the users avatar

🎨 Code editor with syntax highlighting
For building the code editor we use the react-simple-code-editor package and configure it to use prism.js for syntax highlighting and code formatting.
We use the Editor component from react-simple-code-editor
import React, { useState } from "react";
import Editor from "react-simple-code-editor";
import { highlight, languages } from "prismjs/components/prism-core";
function CodeEditor() {
const [language, setLanguage] = useState("js");
const [code, setCode] = useState();
return (
<Editor
value={code}
onValueChange={(code) => setCode(code)}
highlight={(code) => highlight(code, dict[language])}
padding={10}
style={{
fontFamily: '"Fira code", "Fira Mono", monospace',
fontSize: 16,
}}
/>
)
}
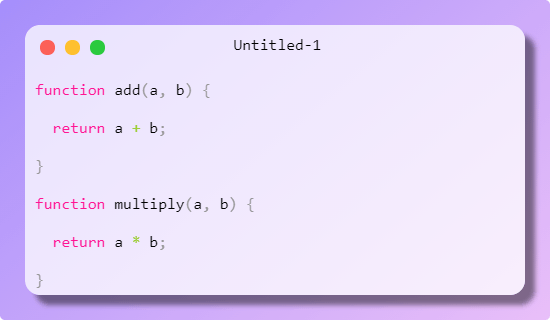
This will render the code editor component like this

📷📖 Component to a downloadable image
We use the toPng function from html-to-image which internally generates an image from a DOM node using HTML5 canvas and SVG.
The downloadjs library is used to download the converted image file.
import download from "downloadjs";
import { toPng } from "html-to-image";
import React from "react";
function useScreenshot() {
const captureRef = React.useRef();
const [status, setStatus] = React.useState("idle");
async function generateImage(e) {
e.preventDefault();
if (!captureRef?.current) {
return;
}
try {
setStatus("loading");
const imgBase64 = await toPng(captureRef.current, {
quality: 1,
pixelRatio: 1,
});
setStatus("success");
download(imgBase64, "codeSnap.png");
} catch (error) {
setStatus("error");
console.error(error);
}
}
return {
generateImage,
captureRef,
status,
};
}
export default useScreenshot;
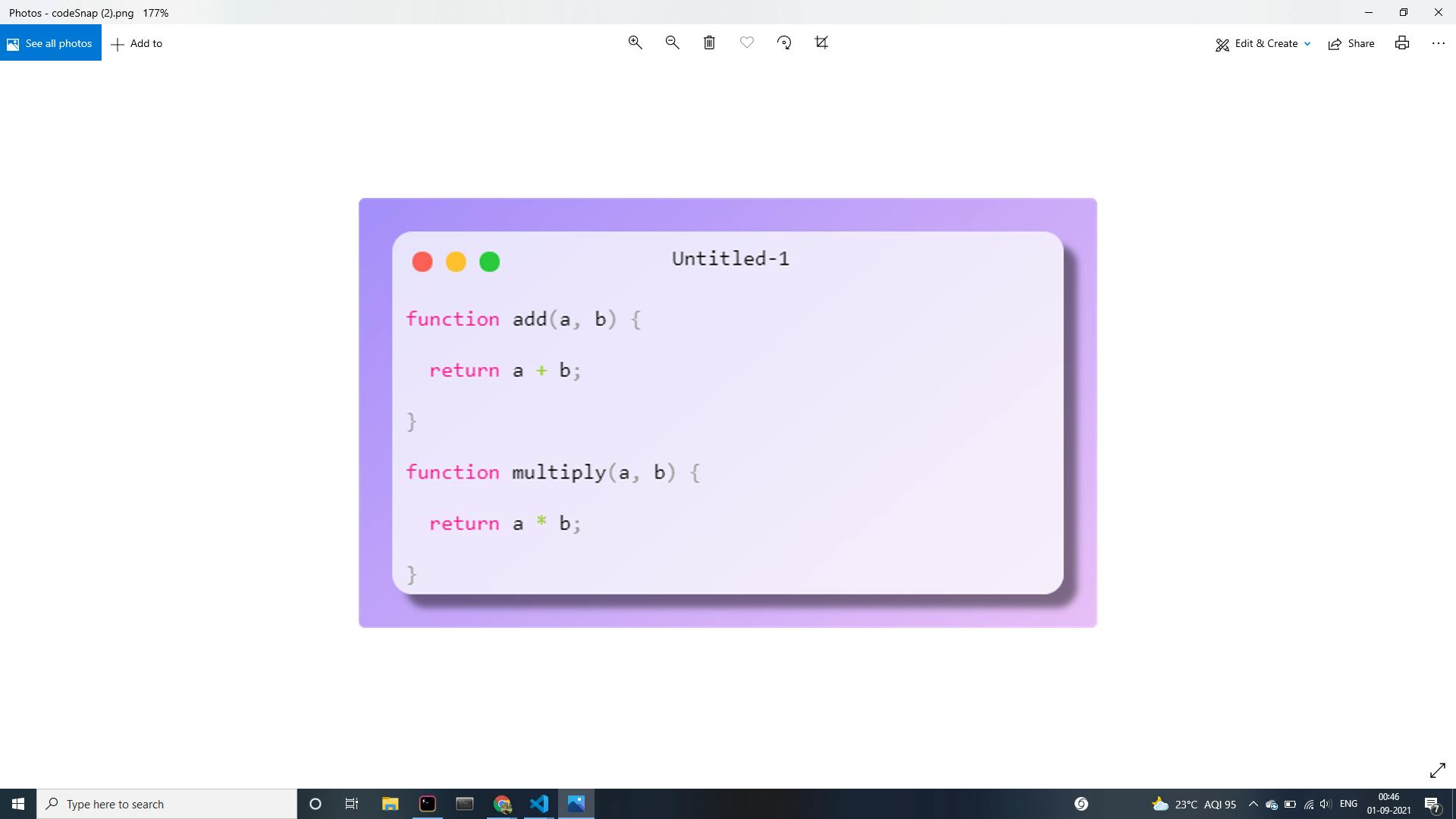
This enables the download functionality and on clicking the download button the code snippet image gets downloaded into the local file system.

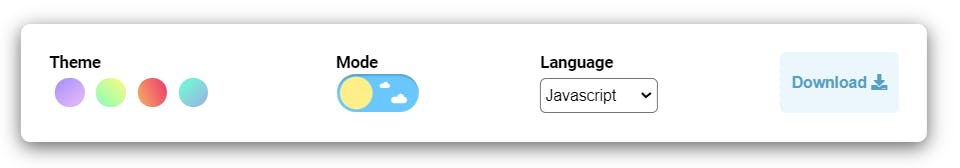
🧰 Bottom bar

The Bottom bar enables users to
Change the theme of the code snippet, which can be chosen from 4 available gradient options
Toggle between Dark and Light mode
Choose the language for which syntax highlighting needs to be provided
🎖 Future Scope of the app
Option to share code snippets directly to social media
Add support for more languages
💫 Conclusion
That is how I built CodeSnap! It was a wonderful experience and I would like to thank Hashnode and Auth0 for organizing this hackathon.
Feel free to check out the app and contribute to the Github repo
You can also connect with me on Github, Twitter and LinkedIn